キラです。
しばらく日があいてしまいましたね。
書きたいネタはいっぱいあったんですけどね!
今日は特にこれといってしたいこともなく暇だったので、
ブログとHPの最適化、つまり高速化を図っておりました。
技術記事をメインとしているわけではないので
こういうことしてたよ~~ってのだけ簡単に書いてみますね!
測定
Google さんの PageSpeed Insights でひたすら計測していました。
名前の通り、ページの応答速度を可視化してくれるもので。
対象のURLを入力するだけで、100点満点の点数?で評価してくれるとともに
こうすればいいよーってのを提案してくれます。
最初、このブログの点数は 61 ぐらいだったかと思います。おっとスクショ撮り忘れてた!
ブログに関しては、Wordpressのプラグインで画像を最適化していたりと
対策しているところはあったので(ちなみに EWWW Image Optimizer を使用しています)
そんなにひどい数値は出ないだろうと思ってました。十分低いけどな!!!
んで問題はホームページの方。
Poor という赤い文字と 54 という点数が。。。
実施したこと

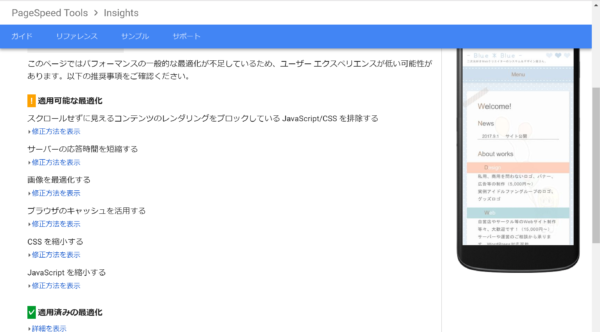
上記画像がホームページに対して、 PageSpeed Insights が提案してくれた最適化案。
それらに対して以下のことを行いました。
キャッシュの有効期限を記載
「ブラウザのキャッシュを活用する」
これに関しては、.htaccess に魔法のワードを追加しました。
ExpiresActive On
ExpiresByType image/gif "access plus 10 days"
ExpiresByType image/jpg "access plus 10 days"
ExpiresByType image/jpeg "access plus 10 days"
ExpiresByType image/png "access plus 10 days"ExpiresByType text/css "access plus 10 days"
ExpiresByType text/js "access plus 10 days"
ExpiresByType text/javascript "access plus 10 days"
ExpiresByType application/javascript "access plus 10 days"
ExpiresByType application/x-javascript "access plus 10 days"
このページにアクセスしてから10日間は、新たに画像・ソースを読み込まずに
ブラウザに保存してある情報から読み込んでね☆という命令です。
画像を軽く
「画像を最適化する」
HPに使用しているサイトがなんせ、軽量化もなにもしていない
png形式の画像ばっかなので測るまでもなくとっても重い。。。
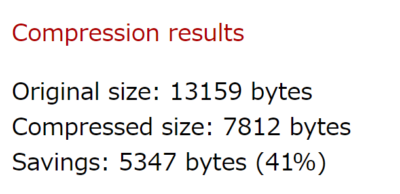
こちらのサイトさんで圧縮させていただきました。
http://compresspng.com/ja/
5~6つの画像を圧縮しましたが、
平均して50%ぐらい?サイズが小さくなりました。すごーい!
css&jsの圧縮(.minファイルの作成)
「CSSを縮小する」
「JavaScriptを縮小する」
.min.css とか、.min.js というファイル。
これまで目にすることはあったものの、
恥ずかしながら、これがどういうものを指しているのか知りませんでした。
圧縮していることを示している、ということは知っていたのですけど、
具体的にはコメント文を除けたり、改行を省いたりしているんですね。
他のサービスと比べて圧縮率が高いという記事を読んで、
こちらのサイトさんで style.css を圧縮しました。
CSS Drive – CSS Compressor
※各Webサービスの比較記事はこちらを拝見しました!

なんと 5.3KB も軽くなっています。
すごーい!(2回目)
また、JavaScriptについてはこちらのサイトを利用させていただきました。
Refresh-SF
ソースの読み込み位置の変更
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」
CSS、JavaScriptを読み込み終わるまでHTMLファイルを表示できてないよ!
とのことだったので、該当のファイルの読み込みをbodyの閉じタグの直前に持ってきました。
最適化した結果
ブログは 60点台後半、
ホームページもなんと 70 まで上がりました!
すごーい!たーのしー!
よし、両方 Needs Work の評価まで上がったし
晩飯食べて風呂入るか~~~~
そして先ほど20時ごろ。
ちょっと!!!なんでPoorに!!!!もどってんの!!!!!
※時間帯とタイミングにもよるみたいです。
※もう一度測定したら 67 まで上がりました。